CSS Галерея зображень
CSS можна використовувати для створення галереї зображень.
Галерея зображень
Наступна галерея зображень створена за допомогою CSS:
Приклад
<html>
<head>
<style>
div.gallery {
margin: 5px;
border: 1px solid #ccc;
float: left;
width: 180px;
}
div.gallery:hover {
border: 1px solid #777;
}
div.gallery img {
width: 100%;
height: auto;
}
div.desc {
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<div class="gallery">
<a target="_blank" href="../images/img_5terre.jpg">
<img src="../images/img_5terre.jpg" alt="Cinque Terre" width="600" height="400">
</a>
<div class="desc">Додайте опис зображення тут</div>
</div>
<div class="gallery">
<a target="_blank" href="../images/img_forest.jpg">
<img src="../images/img_forest.jpg" alt="Forest" width="600" height="400">
</a>
<div class="desc">Додайте опис зображення тут</div>
</div>
<div class="gallery">
<a target="_blank" href="../images/img_lights.jpg">
<img src="../images/img_lights.jpg" alt="Northern Lights" width="600" height="400">
</a>
<div class="desc">Додайте опис зображення тут</div>
</div>
<div class="gallery">
<a target="_blank" href="../images/img_mountains.jpg">
<img src="../images/img_mountains.jpg" alt="Mountains" width="600" height="400">
</a>
<div class="desc">Додайте опис зображення тут</div>
</div>
</body>
</html>
Спробуйте самі »
Більше прикладів
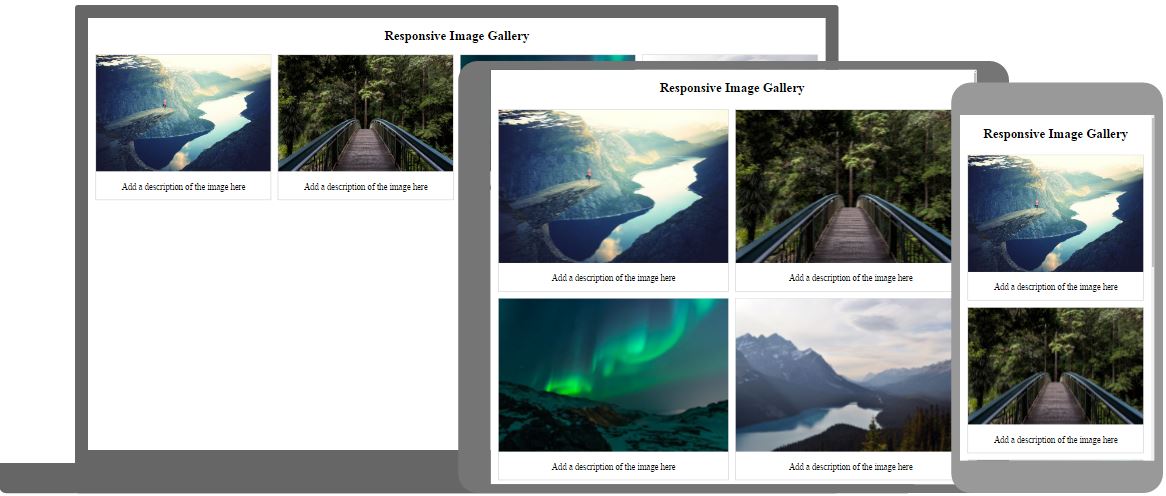
Адаптивна галерея зображень
Як використовувати медіазапити CSS для створення адаптивної галереї зображень, яка буде добре виглядати на настільних комп’ютерах, планшетах та смартфонах.