CSS Grid Layout Модуль
Header
Menu
Main
Right
Footer
Grid Layout / Макет сітки
Модуль CSS Grid Layout пропонує систему макета на основі сітки з рядками та стовпцями, що полегшує розробку веб-сторінок без використання плаваючих елементів і позиціонування.
Підтримка браузерами
Властивості сітки підтримуються в усіх сучасних браузерах.
| 57.0 | 16.0 | 52.0 | 10 | 44 |
Елементи сітки
Макет сітки складається з батьківського елемента та одного або кількох дочірніх елементів.
Приклад
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
1
2
3
4
5
6
7
8
9
Властивість display
Елемент HTML стає контейнером сітки, якщо його властивість display має значення grid або inline-grid.
Усі прямі дочірні елементи контейнера сітки автоматично стають елементами сітки.
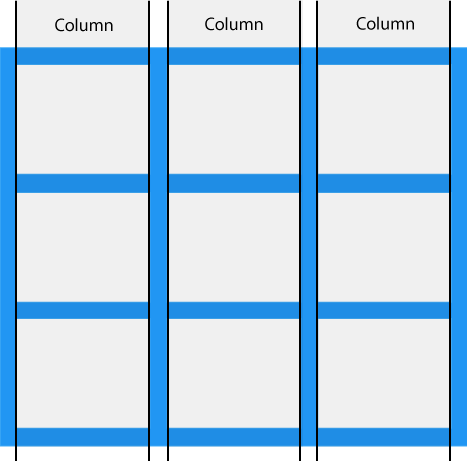
Стовпці сітки
Вертикальні лінії елементів сітки називаються стовпцями.

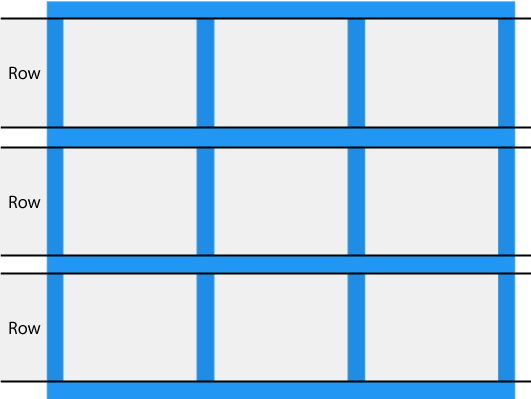
Рядки сітки
Горизонтальні лінії елементів сітки називаються рядками.

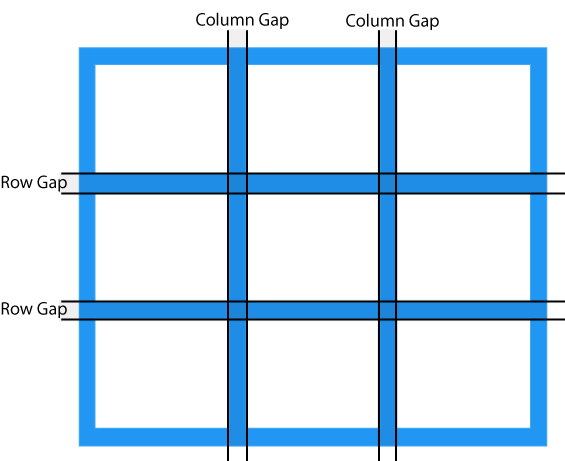
Проміжки сітки
Місце між кожним стовпцем/рядком називається проміжками.

Ви можете налаштувати розмір проміжку за допомогою однієї з наведених нижче властивостей:
column-gaprow-gapgap
Приклад
Властивість column-gap встановлює проміжок між стовпцями:
.grid-container {
display: grid;
column-gap: 50px;
}
Приклад
Властивість row-gap встановлює проміжок між рядками:
.grid-container {
display: grid;
row-gap: 50px;
}
Приклад
Властивість gap є скороченою властивістю для властивостей row-gap та column-gap:
.grid-container {
display: grid;
gap: 50px 100px;
}
Приклад
Властивість gap також можна використовувати, щоб установити проміжок між рядками та стовпчиками в одному значенні:
.grid-container {
display: grid;
gap: 50px;
}
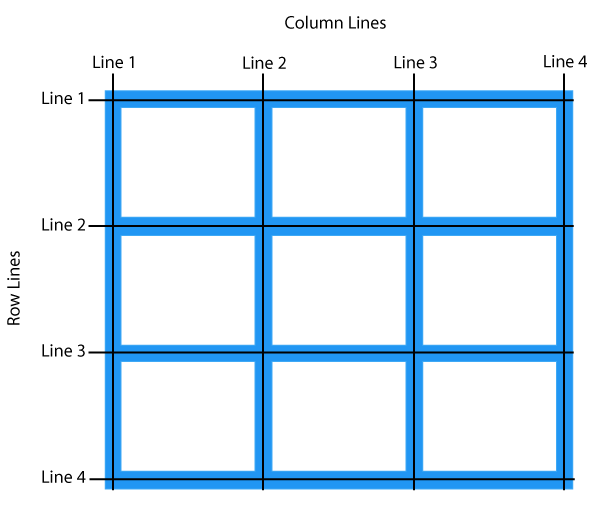
Рядки сітки
Лінії між стовпцями називаються рядками стовпців.
Лінії між рядками називаються рядками рядків (або просто рядками).

Зверніться до номерів рядків, коли розміщуєте елемент grid в контейнері сітки:
Приклад
Розмістіть елемент grid в рядку стовпця 1 і нехай він закінчується в рядку стовпця 3:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
Приклад
Розмістіть елемент grid в рядку 1 і нехай він закінчиться в рядку 3:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
Всі властивості CSS Grid
| Властивість | Опис |
|---|---|
| column-gap | Визначає проміжок між колонками |
| gap | Скорочена властивість для властивостей row-gap та column-gap |
| grid | Скорочена властивість для властивостей grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns та grid-auto -flow |
| grid-area | Або вказує назву для елемента grid, або ця властивість є скороченою властивістю для властивостей grid-row-start, grid-column-start, grid-row -end та grid-column-end |
| grid-auto-columns | Визначає розмір стовпця за умовчанням |
| grid-auto-flow | Визначає, як автоматично розміщені елементи вставляють у сітку |
| grid-auto-rows | Визначає розмір рядка за умовчанням |
| grid-column | Скорочена властивість для властивостей grid-column-start та grid-column-end |
| grid-column-end | Визначає, де закінчувати елемент grid |
| grid-column-gap | Визначає розмір проміжку між колонками |
| grid-column-start | Визначає, з чого почати елемент grid |
| grid-gap | Скорочена властивість для властивостей grid-row-gap та grid-column-gap |
| grid-row | Скорочена властивість для властивостей grid-row-start та grid-row-end |
| grid-row-end | Визначає, де закінчувати елемент grid |
| grid-row-gap | Визначає розмір проміжку між рядками |
| grid-row-start | Визначає, де почати елемент grid |
| grid-template | Скорочена властивість для властивостей grid-template-rows, grid-template-columns та grid-areas |
| grid-template-areas | Визначає спосіб відображення стовпців і рядків за допомогою іменованих елементів сітки |
| grid-template-columns | Визначає розмір стовпців і кількість стовпців у макеті сітки |
| grid-template-rows | Визначає розмір рядків у макеті сітки |
| row-gap | Визначає проміжок між рядками сітки |

