W3.CSS Підручник
Якісна альтернатива Bootstrap
W3.CSS менший, швидший і простіший у використанні.
W3.CSS — це перша сучасна, адаптивна, мобільна платформа CSS.
W3.CSS забезпечує рівність для всіх веббраузерів: Chrome, Firefox, Edge, IE, Safari, Opera.
W3.CSS забезпечує рівність для всіх пристроїв: Десктоп, ноутбук, планшет, мобільний телефон.
W3.CSS — це лише стандартний CSS (без бібліотеки jQuery чи JavaScript).
Почати вивчати W3.CSS негайно »W3.CSS - це безплатний CSS фреймворк
W3.CSS - це сучасний CSS-фреймворк з підтримкою відображення за замовчуванням для робочого столу, планшету та мобільного пристрою.
W3.CSS менше за обсягом і працює швидше, ніж аналогічні CSS-фреймворки.
W3.CSS був розроблений, щоб бути високоякісною альтернативою Bootstrap.
W3.CSS був розроблений, щоб бути менше, швидше, щоб його можна було легше освоїти й легше використовувати.
W3.CSS також був розроблений, щоб бути незалежним від jQuery або будь-якої іншої бібліотеки JavaScript.
Приклад
<div class='w3-container w3-teal'>
<h1>Заголовок</h1>
</div>
<img src='../images/img_car.jpg' alt='Car'>
<div class='w3-container'>
<p>Автомобіль - це самохідний транспортний засіб на колесах, що використовується для перевезення.</p>
</div>
<div class='w3-container w3-teal'>
<p>Футер</p>
</div>
Спробуйте самі »
W3.CSS безкоштовний
W3.CSS безкоштовний і вільний для використання. Ніяка ліцензія не потрібна.
Як використовувати W3.CSS?
Щоб використовувати W3.CSS на своєму вебсайті, просто додайте посилання на "w3.css" зі своїх веб-сторінок:
Або завантажте w3.css за посиланням Завантажити W3.CSS, і додайте посилання на w3.css:
Приклад
<link rel='stylesheet' href='w3.css'>
Альтернативне посилання на W3.CSS
Також ви можете скористатися альтернативним посиланням з нашого сайту W3Schools українською для підключення фреймворка W3.CSS на своєму вебсайті, просто додавши наступне посилання на своїх вебсторінках:
Приклад
<link rel='stylesheet' href='https://w3schoolsua.github.io/lib/w3.css'>
Також ви можете розмістити файл w3.css на своєму вебсайті й додати посилання на файл w3.css на кожній вебсторінці між тегами <head> та </head>, де використовується даний фреймворк:
Приклад
<link rel='stylesheet' href='w3.css'>
W3.CSS Шаблони вебсайтів
Ми створили кілька адаптивних шаблонів W3CSS для використання всіма охочими.
Ви можете змінювати, зберігати, ділитися, використовувати або робити з ними все, що захочете:
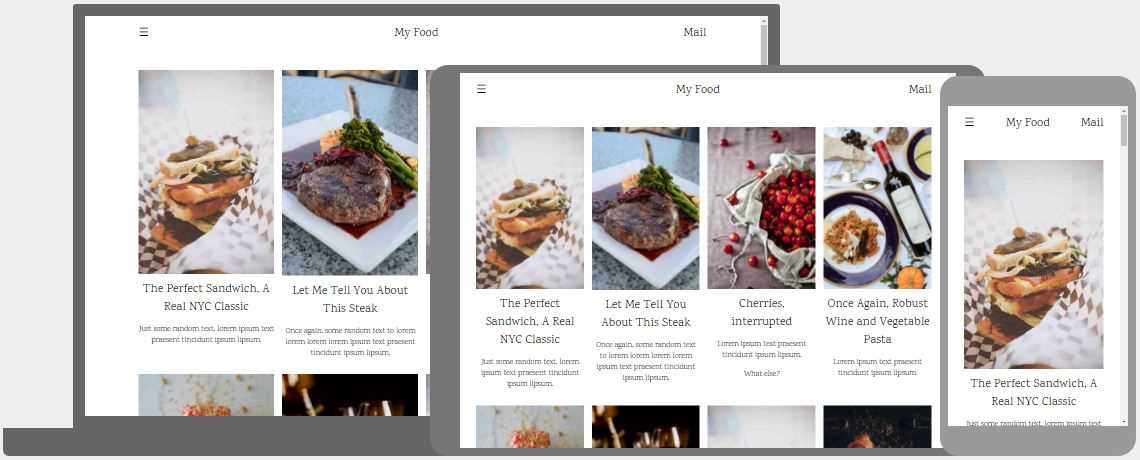
Шаблон сайта їжі

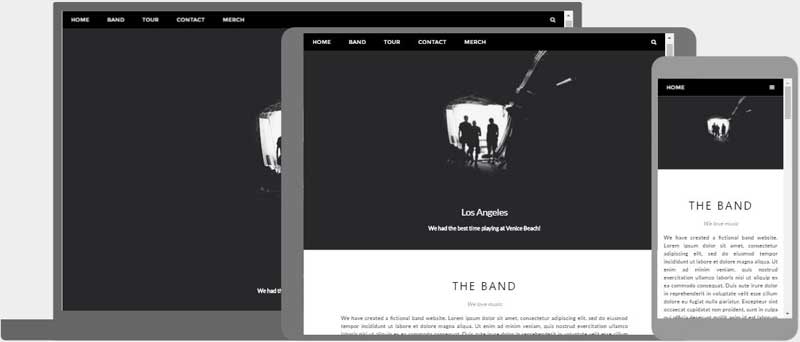
Шаблон сайта групи

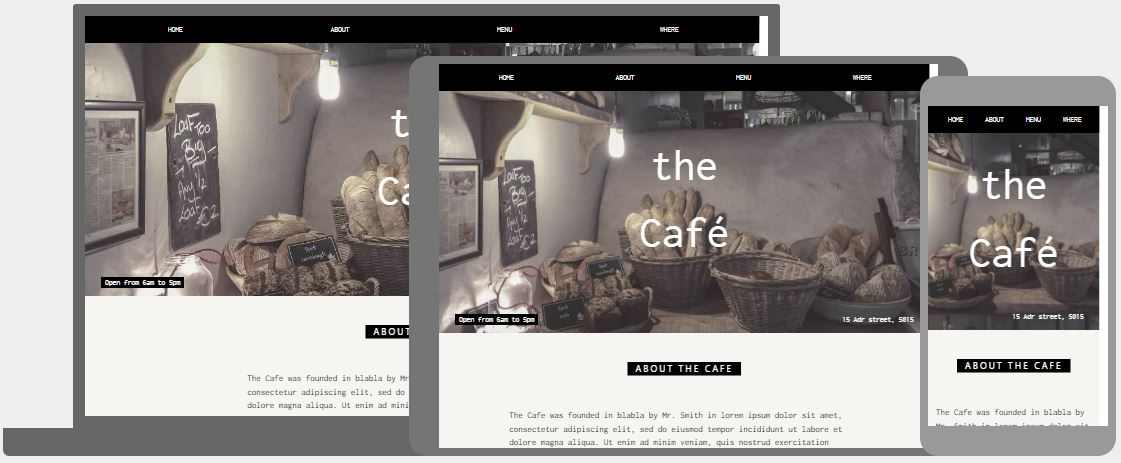
Шаблон сайта кафе

Весільний шаблон


