PHP - AJAX Інтро
AJAX стосується оновлення частин вебсторінки без перезавантаження всієї сторінки.
Що таке AJAX?
AJAX = Asynchronous JavaScript and XML (Асинхронний JavaScript та XML.).
AJAX це техніка для створення швидких і динамічних вебсторінок.
AJAX дозволяє асинхронно оновлювати вебсторінки шляхом обміну невеликими обсягами даних із сервером, що знаходиться поза лаштунками. Це означає, що можна оновлювати частини вебсторінки, не перезавантажуючи всю сторінку.
Класичні вебсторінки (які не використовують AJAX) повинні перезавантажувати всю сторінку, якщо вміст зміниться.
Приклади програм, які використовують AJAX: Карти Google, Gmail, Youtube і вкладки Facebook.
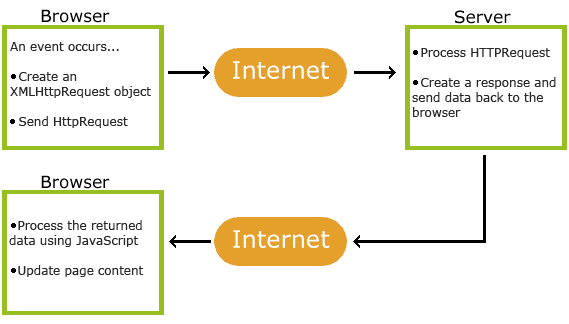
Як працює AJAX

AJAX базується на Internet стандартах
AJAX базується на Інтернет-стандартах і використовує комбінацію із:
- XMLHttpRequest об’єкт (для асинхронного обміну даними з сервером)
- JavaScript/DOM (відображати/взаємодіяти з інформацією)
- CSS (стилізувати дані)
- XML (часто використовується як формат для передачі даних)
AJAX-додатки не залежать від браузера та платформи!
Google Suggest
AJAX став популярним у 2005 році завдяки Google Suggest.
Google Suggest використовує AJAX для створення дуже динамічного вебінтерфейсу: коли ви починаєте вводити текст у вікні пошуку Google, JavaScript надсилає літери на сервер, а сервер повертає список пропозицій.
Почніть використовувати AJAX сьогодні
У нашому посібнику з PHP ми продемонструємо, як AJAX може оновлювати частини вебсторінки, не перезавантажуючи всю сторінку. Серверний скрипт буде написаний на PHP.
Якщо ви хочете дізнатись більше про AJAX, відвідайте AJAX Підручник на нашому сайті W3Schools українською.

