JavaScript HTML DOM
За допомогою HTML DOM JavaScript може отримувати доступ і змінювати всі елементи документа HTML.
HTML DOM (Document Object Model / об’єктна модель документа)
Коли вебсторінка завантажується, веб-браузер створює Document Object Model сторінки.
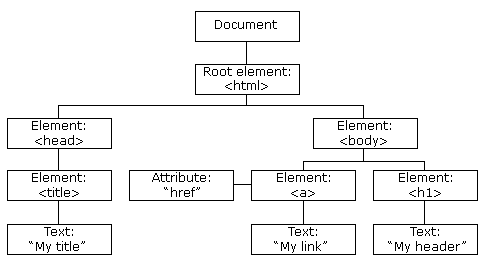
Модель HTML DOM побудована як дерево об’єктів:
Дерево об’єктів HTML DOM

Завдяки об’єктній моделі JavaScript отримує всю необхідну потужність для створення динамічного HTML:
- JavaScript може змінювати всі елементи HTML на сторінці
- JavaScript може змінювати всі атрибути HTML на сторінці
- JavaScript може змінювати всі стилі CSS на сторінці
- JavaScript може видаляти наявні елементи та атрибути HTML
- JavaScript може додавати нові елементи та атрибути HTML
- JavaScript може реагувати на всі наявні події HTML на сторінці
- JavaScript може створювати нові події HTML на сторінці
Що ви дізнаєтесь
У наступних розділах цього посібника ви дізнаєтесь:
- Як змінити вміст елементів HTML
- Як змінити стиль (CSS) елементів HTML
- Як реагувати на події HTML DOM
- Як додавати та видаляти елементи HTML
Що таке DOM?
DOM є стандартом W3C (World Wide Web Consortium).
DOM визначає стандарт для доступу до документів:
"Об’єктна модель документа W3C (DOM) — це платформа та нейтральний щодо мови інтерфейс, який дозволяє програмам і скриптам динамічно отримувати доступ до вмісту, структури та стилю документа та оновлювати їх."
Стандарт W3C DOM розділений на 3 різні частини:
- Core DOM – стандартна модель для всіх типів документів
- XML DOM – стандартна модель для документів XML
- HTML DOM – стандартна модель для документів HTML
Що таке HTML DOM?
HTML DOM — це стандартна модель об’єкта та інтерфейс програмування для HTML. Він визначає:
- Елементи HTML як об’єкти
- Властивості всіх елементів HTML
- Методи доступу до всіх елементів HTML
- Події для всіх елементів HTML
Іншими словами: HTML DOM — це стандарт отримання, зміни, додавання або видалення елементів HTML.

