AJAX Інтро
AJAX – це мрія розробника, тому що це дозволяє:
- Читання даних із вебсервера – після завантаження сторінки
- Оновлення вебсторінки без перезавантаження сторінки
- Надсилання даних на вебсервер у фоновому режимі
AJAX Пояснення прикладу
HTML сторінка
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Нехай AJAX змінить цей текст</h2>
<button type="button" onclick="loadDoc()">Змінити вміст</button>
</div>
</body>
</html>
Сторінка HTML містить <div> розділ і <кнопку>.
Розділ <div> використовується для відображення інформації з сервера.
<button> викликає функцію (якщо її клацнути).
Функція запитує дані з вебсервера та відображає їх:
Функція loadDoc()
function loadDoc() {
const xhttp = new XMLHttpRequest();
xhttp.onload = function() {
document.getElementById("demo").innerHTML = this.responseText;
}
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
Що таке AJAX?
AJAX = Asynchronous JavaScript And XML (Асинхронний JavaScript та XML).
AJAX не є мовою програмування.
AJAX використовує лише комбінацію:
- Вбудований у браузер об’єкт
XMLHttpRequest(для запиту даних із вебсервера) - JavaScript та HTML DOM (для відображення або використання даних)
AJAX є оманливою назвою. Програми AJAX можуть використовувати XML для транспортування даних, але однаково часто дані транспортуються як звичайний текст або текст JSON.
AJAX дозволяє асинхронно оновлювати вебсторінки шляхом обміну даними з вебсервером, що знаходиться поза кадром. Це означає, що можна оновлювати частини вебсторінки, не перезавантажуючи всю сторінку.
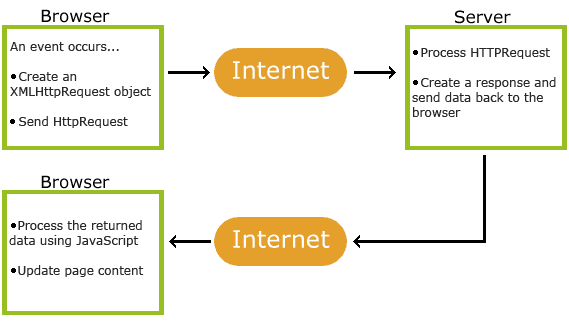
Як працює AJAX?

- 1. На вебсторінці відбувається подія (сторінка завантажується, натискається кнопка)
- 2. Об’єкт XMLHttpRequest створюється JavaScript
- 3. Об’єкт XMLHttpRequest надсилає запит на веб-сервер
- 4. Сервер обробляє запит
- 5. Сервер надсилає відповідь на вебсторінку
- 6. Відповідь читається JavaScript
- 7. Належну дію (наприклад, оновлення сторінки) виконує JavaScript
Сучасні браузери (Fetch API)
Сучасні веббраузери можуть використовувати Fetch API замість XMLHttpRequest Object.
Інтерфейс Fetch API дозволяє веббраузеру надсилати HTTP-запити до вебсерверів.
Якщо ви використовуєте об’єкт XMLHttpRequest, Fetch може зробити те саме простіше.

